WordPressのget_search_form()が効かなかったお話
今回はこのブログを立ち上げる時に苦労した部分でも書こうかなぁ、と思って一番最初に思いついたのがこれ。
ネット上を飛び回っても中々解決しなかったのだが、同じ悩みを抱えている人の一助にでもなればと思い……いや、こんなミスをするのは自分だけかもしれない。
症状:トップページ以外の検索フォームで調べた検索結果が0件だった時、ループ内が真っ白になる
多分、自らsearchform.phpとかをカスタマイズしてる人にありがちなミスなのではないのだろうか。自分もその一人だった。
理想
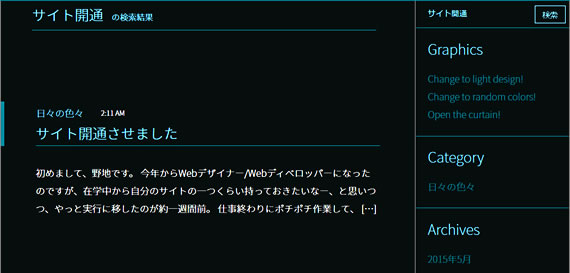
検索結果がある場合は問題なし。

無事問題を木っ端微塵にし、開通したブログの姿である。
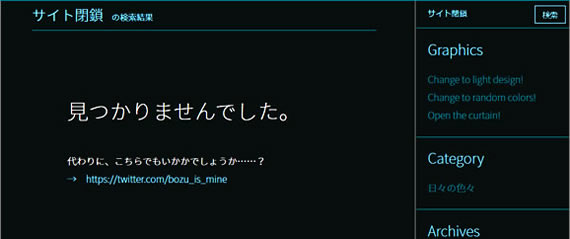
そして肝心の、検索結果が見つからない時。

「サイト閉鎖」なんていうアリエナイ不吉な事を検索されても、めげずに自身のtwitterアカウントをオススメするという。
こういう時に卑屈になってはいけない、自分の土俵ではどーんと構えろ、とは母ちゃんの教えである。
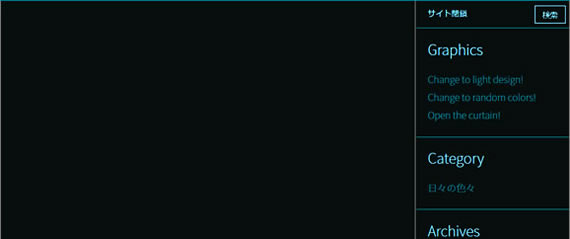
現実

現実は厳しい。
開通前から閉鎖騒ぎである。騒ぎと書いたが、sectionタグの中はじつに静まり返っている。
コードと、ネットから拾ってきた解決策
まず、この症状によくあるらしい、間違ったsearchform.phpから。
[php]
<form role="search" method="get" id="searchform" class="searchform" action="">
<div>
<label class="screen-reader-text" for="s"><?php _x( ‘Search for:’, ‘label’ ); ?></label>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" id="s" />
<input type="submit" id="searchsubmit" value="<?php echo esc_attr_x( ‘Search’, ‘submit button’ ); ?>" />
</div>
</form>
[/php]
問題は一行目、formタグの中にあるaction属性が未指定な点。
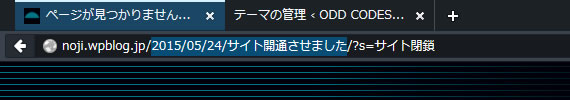
もしこの症状に苦しんでいる方がこの記事を読んでいらっしゃるなら、検索してページが切り替わった時点でアドレスバーを見て欲しい。

この画像のハイライトされた部分のように、間に余計なモノが入っていると0件だった場合の検索結果は正常に表示されない。
正しくは、http://noji.dev/?s=サイト閉鎖と書かれていれば正常な表示になるはずだ。
そのためにはコードを次のように修正する。
[php]
<form role="search" method="get" id="searchform" class="searchform" action="<?php bloginfo(‘home’); ?>">
<div>
<label class="screen-reader-text" for="s"><?php _x( ‘Search for:’, ‘label’ ); ?></label>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" id="s" />
<input type="submit" id="searchsubmit" value="<?php echo esc_attr_x( ‘Search’, ‘submit button’ ); ?>" />
</div>
</form>
[/php]
action=”<?php bloginfo(‘home’); ?>”といった具合に、テンプレートタグを挟んでやる。
これで、検索をする際に切り替わるページが自動的にトップページとなり、正常な検索結果が得られる訳だ。
でも、直らない
ここからが本番である。
ネット上で入手できた対策方法は上記のようなモノがほとんどだった(他にはプラグインの一時停止とか)。
が、いくら試してもループの中身は真っ白けだし、開発ツールで見たformタグ内のaction属性は=””という始末。
searchform.phpを呼び出しているget_search_form()があるsidebar.php(自分の場合は。人によってはheader.phpやfunction.php)にもちゃんとget_search_form()は存在している。
はて、おかしいな……と思ってコードとにらめっこすること30分。気がついた。
間違えた部分
[php]
//sidebar.phpの一部から抜粋
//略
</div>
<form id="ser" class="search">
<?php get_search_form(); ?>
</form>
<div id="gra" class="graphics">
<h3>Graphics</h3>
//略
[/php]
お分かりいただけただろうか……
これを展開すると、
[html]
//略
</div>
<form id="ser" class="search">
<form method="get" id="searchform" action="http://noji.dev/" >
<div>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="検索" />
</div>
</form>
</form>
<div id="gra" class="graphics">
<h3>Graphics</h3>
//略
[/html]
formの入れ子になってしまうのである。
実際には子要素のformはなかったことにされ、親のformタグ(actionが未指定の)が中のdivタグをくくってしまっていたのだった。
というわけで、正しいコードがこちら。
[php]
//sidebar.php(現在使用中)の一部から抜粋
//略
</div>
<?php get_search_form(); ?>
<div id="gra" class="graphics">
<h3>Graphics</h3>
//略
[/php]
まとめ
灯台下暗しとは誰しもがする経験だが、ことコーディングという作業は特にそれが多い。
今回のような、別の人がみれば簡単に判明しそうな問題も、本人にとっては見つけ辛いものである。
フォーラムや知恵袋等の「遠くの知人(この場合は知識ある赤の他人、とこじつけさせてほしい)」を頼りにするのもありだが、その前に「近くの知人(この場合は普通の知人)」へ問題の部分を見てもらうと、灯台の影になっているミスがあらわになる事もあるのではないだろうか。
いや、今回のミスは酷すぎるのだけれども。
Comments
Warning: Undefined variable $aria_req in /var/www/html/noji.dev/wp-content/themes/ODD_CODES/comments.php on line 15
Warning: Undefined variable $aria_req in /var/www/html/noji.dev/wp-content/themes/ODD_CODES/comments.php on line 17

Gave 81bet1 a quick peek. Design’s okay. See if the odds are worth your time before you commit, ya know? 81bet1